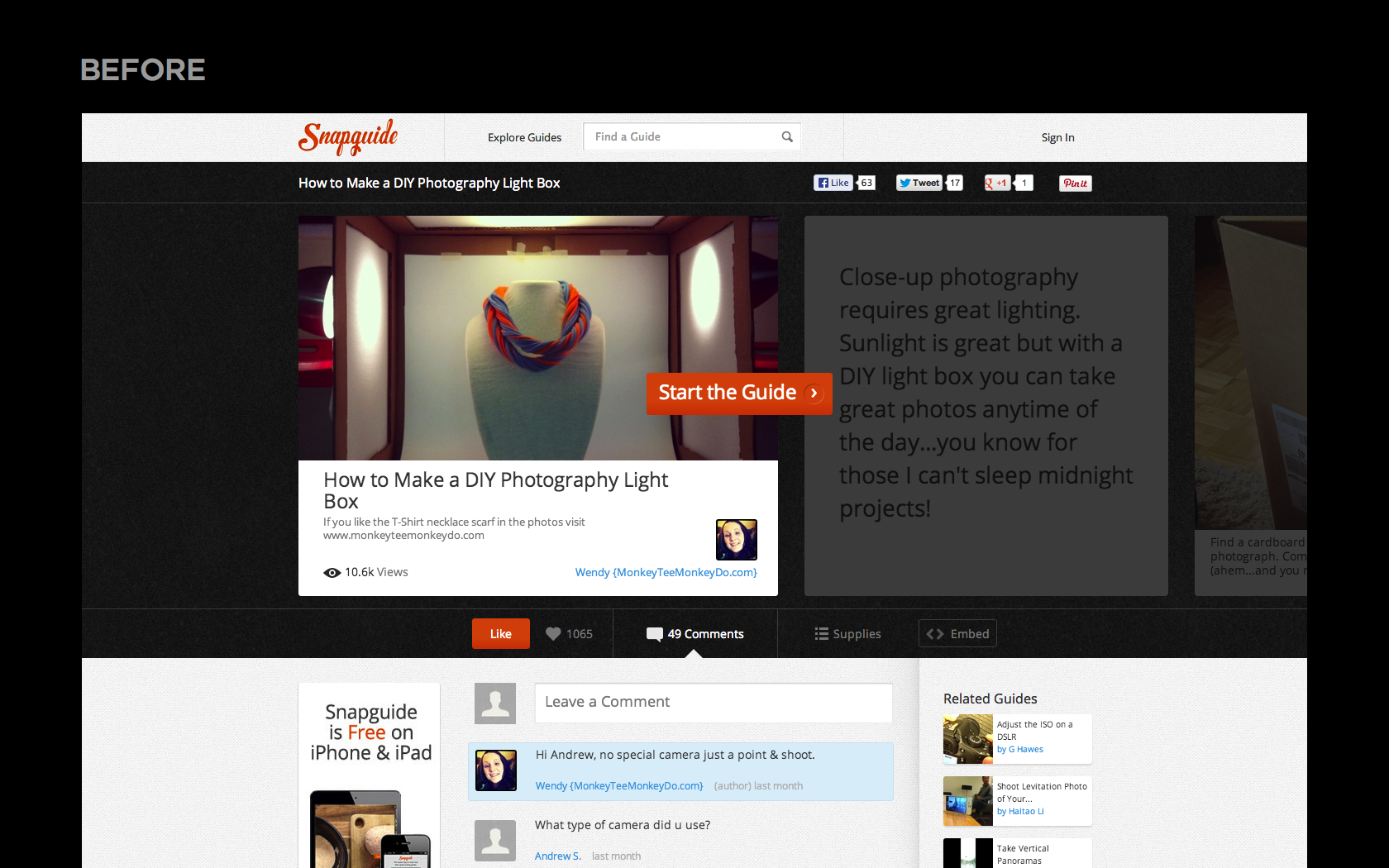
Snapguide's Guide Viewer

Snapguide allows anyone to create a how-to guide on any subject. The platform has some of the most interesting and visual-rich recipes, fix-it guides, and craft instructions on the internet—all created by its vibrant community. I worked on a redesign of the most visited page of their website—the guide viewer. Our goal with this project was to get visitors to view more guides by increasing the visibility of other content. By designing a solution that presented the guide in a transient way and by simplifying the surrounding functionality, we were able to get a 2.6% increase in overall traffic visiting 3+ guides per visit:
I started by creating wireframes, structuring the ideal viewing flow:
Next, I created several visual solutions for the overview screen. I worked with a front-end developer to get these visual treatments into percent experiments, focusing on five key areas of iteration on the overview screen:
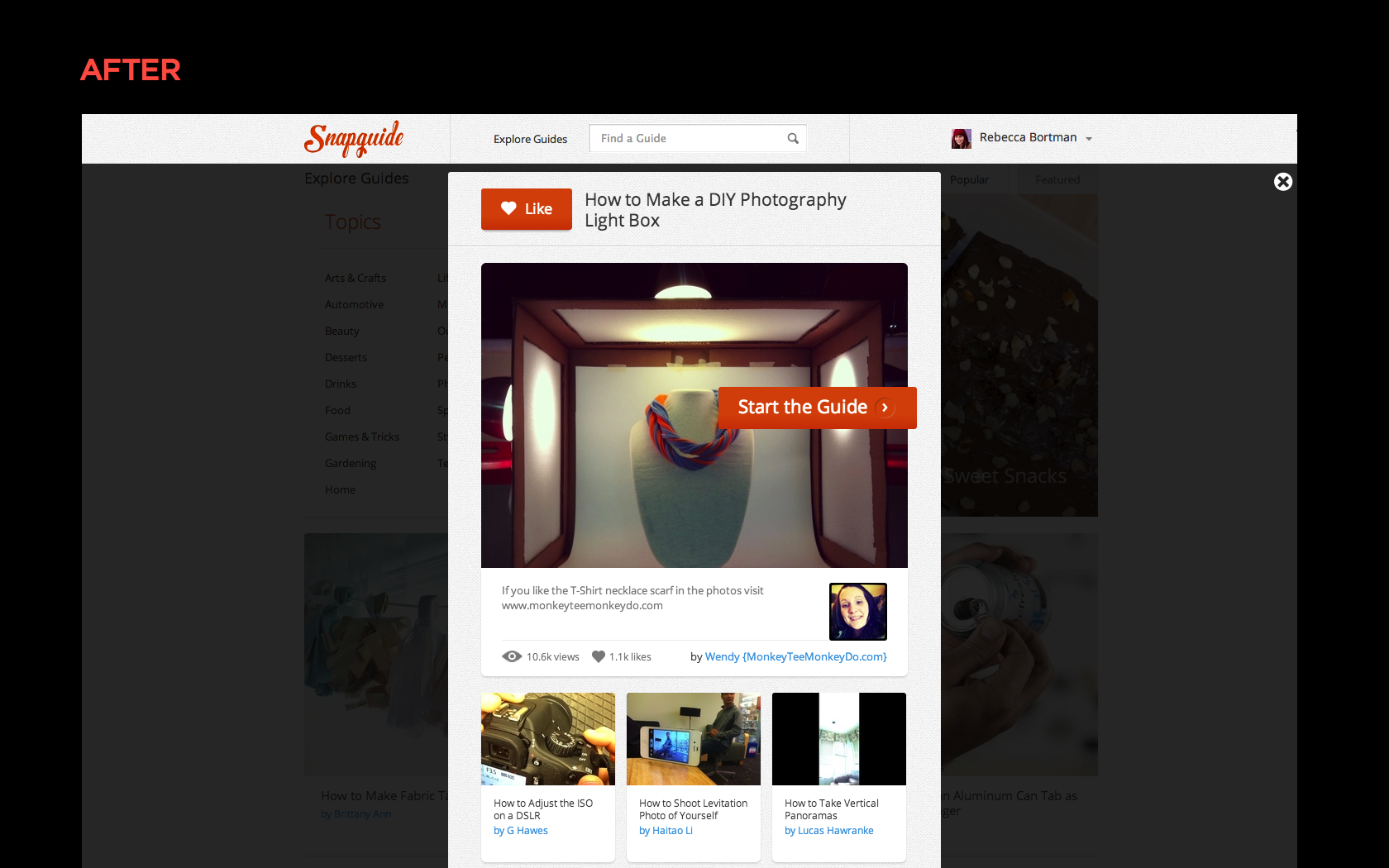
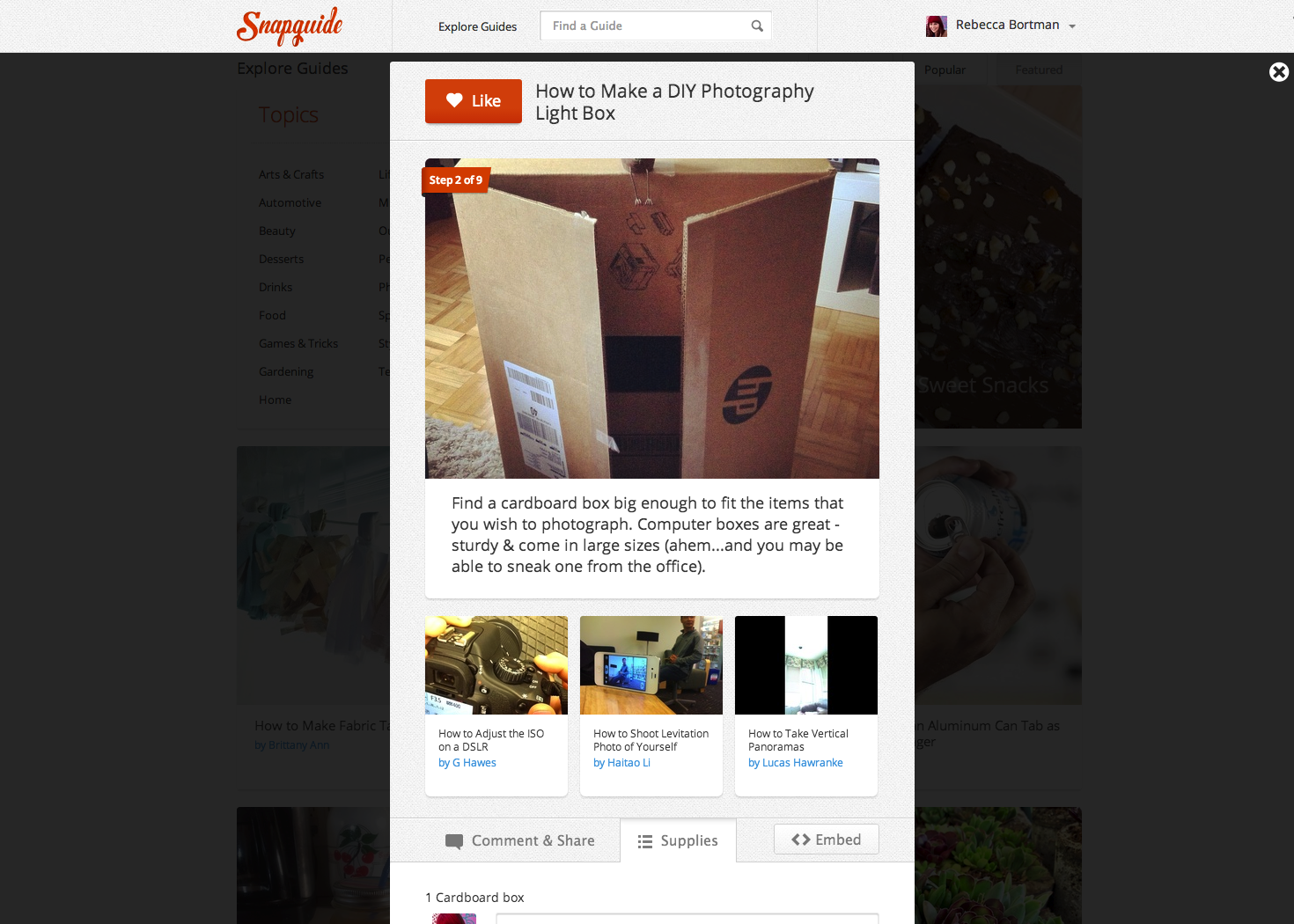
As is often the case with design, especially at a start-up, the process morphed after we saw the results of the first experiments. We found a solution that performed even better than the ones we were testing—a solution with no overview page at all. Here's our final solution: